開発者ツール Developer

予約ページへのRM2ウィジェット組み込みマニュアル
自社サイトへのRM2ウィジェットの組み込みについて
RM2ウィジェットとは
RM2(ルーム・マネージャー・セカンド)では、自社サイトのドメイン内で予約ページや空室カレンダーを表示することが可能です。
また、サイト内で作成された検索フォームから、クエリを指定して予約ページを表示することもできます。
RM2ウィジェットを表示したい場所に組み込む、またはクエリの利用で、ドメインを遷移せずに予約まで完結す導線を保持できるため、ユーザビリティの向上や自社ブランドのイメージを統一させることができます。
ご利用いただけるRM2ウィジェット
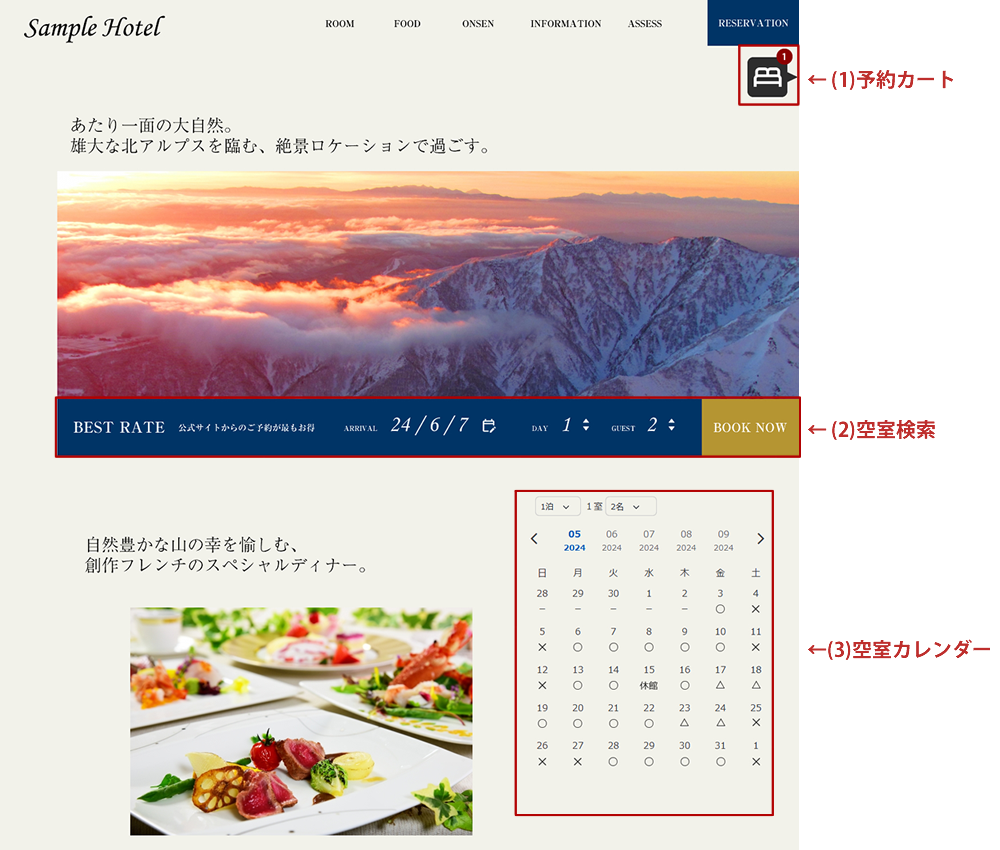
RM2(ルーム・マネージャー・セカンド)で用意されているRM2ウィジェットは、下図のサンプルサイトのようにご利用いただくことができます。


- (1)予約カート
-
RM2の予約ページは、宿泊したいプランを予約カートに追加して予約手続きに進みます。
このためRM2ウィジェットを読み込む際は、必ず予約カートの読み込みが必要です。
※サンプルサイトの図のようにCSSをカスタマイズして表示を変更することも可能です。 - (2)空室検索
-
空室検索は、自社サイトのデザインや構成に合わせて自由にカスタマイズ可能です。
予約ページに遷移する際、下記のクエリに値を入れた状態で遷移してください。【設定例】
ドメイン「〇〇〇〇.com」、予約ページ「reservation」のとき
https://〇〇〇〇.com/reservation/?dt=2024-06-01&sc=1&rc=1&pc=2項目 name属性 初期値(value) チェックイン日 dt 空欄可 ※空欄の場合は、今日の日付でページが表示されます。 泊数 sc 空欄可 ※空欄の場合は、1泊としてページが表示されます。 室数 rc 1 人数 pc 2 - (3)空室カレンダー
-
自社サイトのサイドカラム等に組み込んで、空室状況を表示することができます。
空室状況が一目でわかるカレンダー形式なので、ビジネスホテルや室数の少ない宿泊施設に効果的なウィジェットです。
「〇/△/×」または、「残室数」での表示切り替えが可能です。( 管理画面「WEB予約 > 予約ページ設定 > 残室の表示」で設定します。) - (4)予約ページ
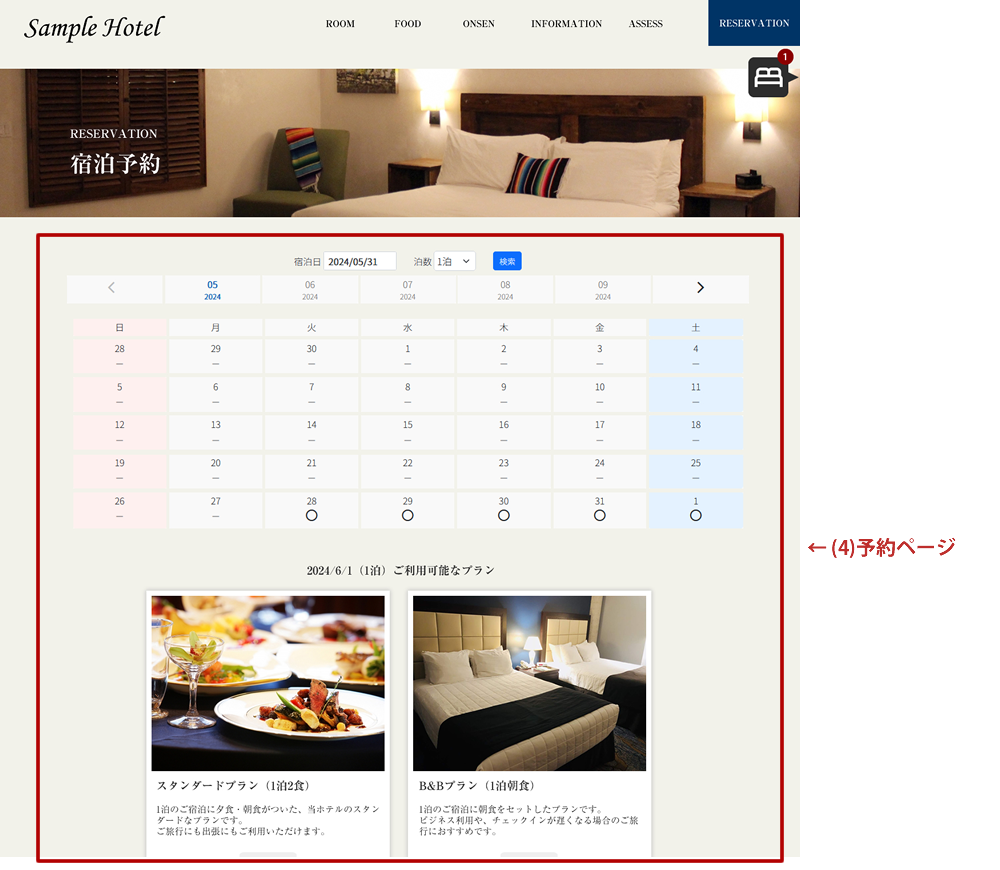
-
自社サイトに専用ページを用意して、予約ページを表示することができます。
自社ドメイン内で予約ページが生成され、予約完了まで進めることが可能です。
RM2ウィジェットのご利用にあたって
対象ドメインの常時SSL化について
ルーム・マネージャー・セカンドの予約ページには、個人情報の送信やオンライン決済等の機能が含まれており、安全なセッション保持のため、対象ドメインは常時SSL化に対応している必要があります。
| 常時SSL化 | サンプルURL | RM2のウィジェット |
|---|---|---|
| 非対応 | http://〇〇〇〇.com/ | ご利用いただけません |
| 対応 | https://〇〇〇〇.com/ | ご利用いただけます |
必要ファイルの読み込みについて
ルーム・マネージャー・セカンドの予約ページを自社サイト等に読み込んで使用する場合は、<head></head>内に下記ファイルの読み込みが必要です。
※下記JSの処理のため、別途jquery(バージョン3.6.0推奨)および、jquery-ui(バージョン1.12.1推奨)の読み込みが必要です。
| JS | https://booking.check-in.jp/static/booking/js/function.js |
|---|---|
| CSS | https://booking.check-in.jp/static/booking/css/widget.css |
ウィジェットのご利用方法
読み込みたい場所にRM2のソースコードを書くことで、ご希望の場所にRM2ウィジェットを表示することができます。
識別子はアカウント固有の情報です。
管理画面「WEB予約 > 予約ページ設定 > 予約ページ(サイト埋め込み)」のURL末尾の文字列がアカウント専用の識別子となります。
※変更が必要な場合は、サポートまでご連絡ください。
| RM2ウィジェット | ソースコード |
|---|---|
| 予約カート | <div class="RM2Widget" data-id="識別子" data-name="default/cart-body" data-action="modal"></div> |
| 空室カレンダー | <div class="RM2Widget" data-id="識別子" data-name="default/calendar-frame" data-action="tab"></div> |
| 予約ページ | <div class="RM2Widget" data-id="識別子" data-name="tourist/plans-card-b/"></div> |
